Category Hierarchy Tree
The software organizes the categories into a hierarchy tree structure.

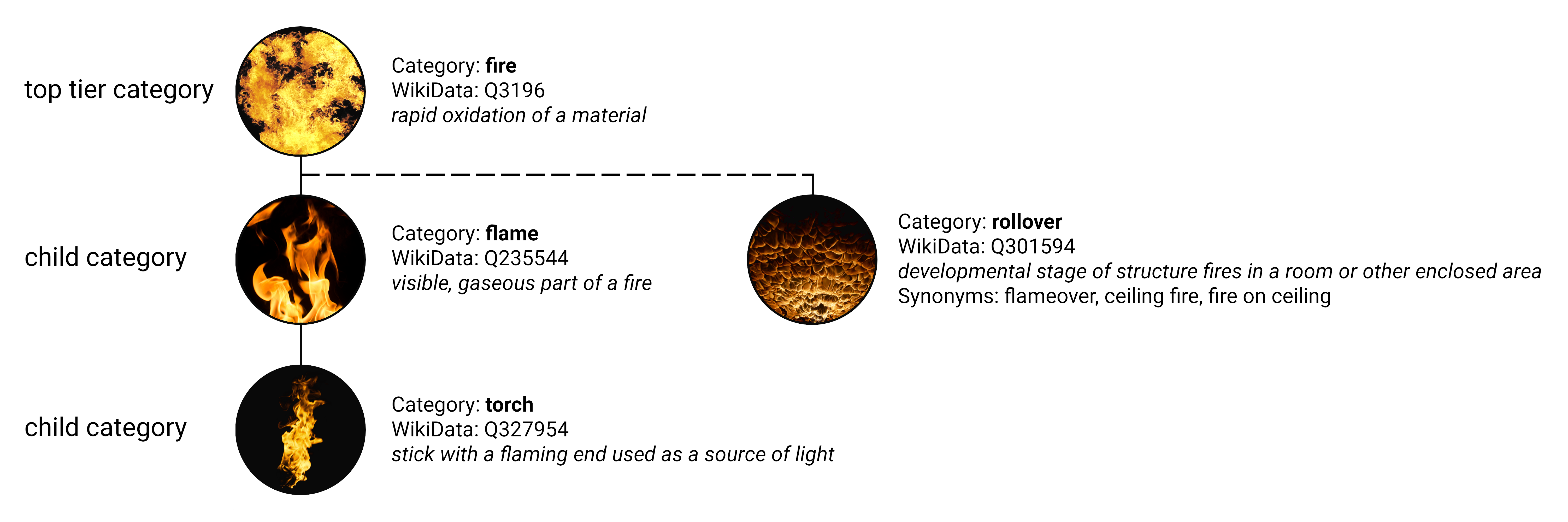
The hierarchy view visually presents the structure of categories in a tree format. By expanding the top-tier categories, you can see all the child categories, providing a clearer understanding of their relationships.
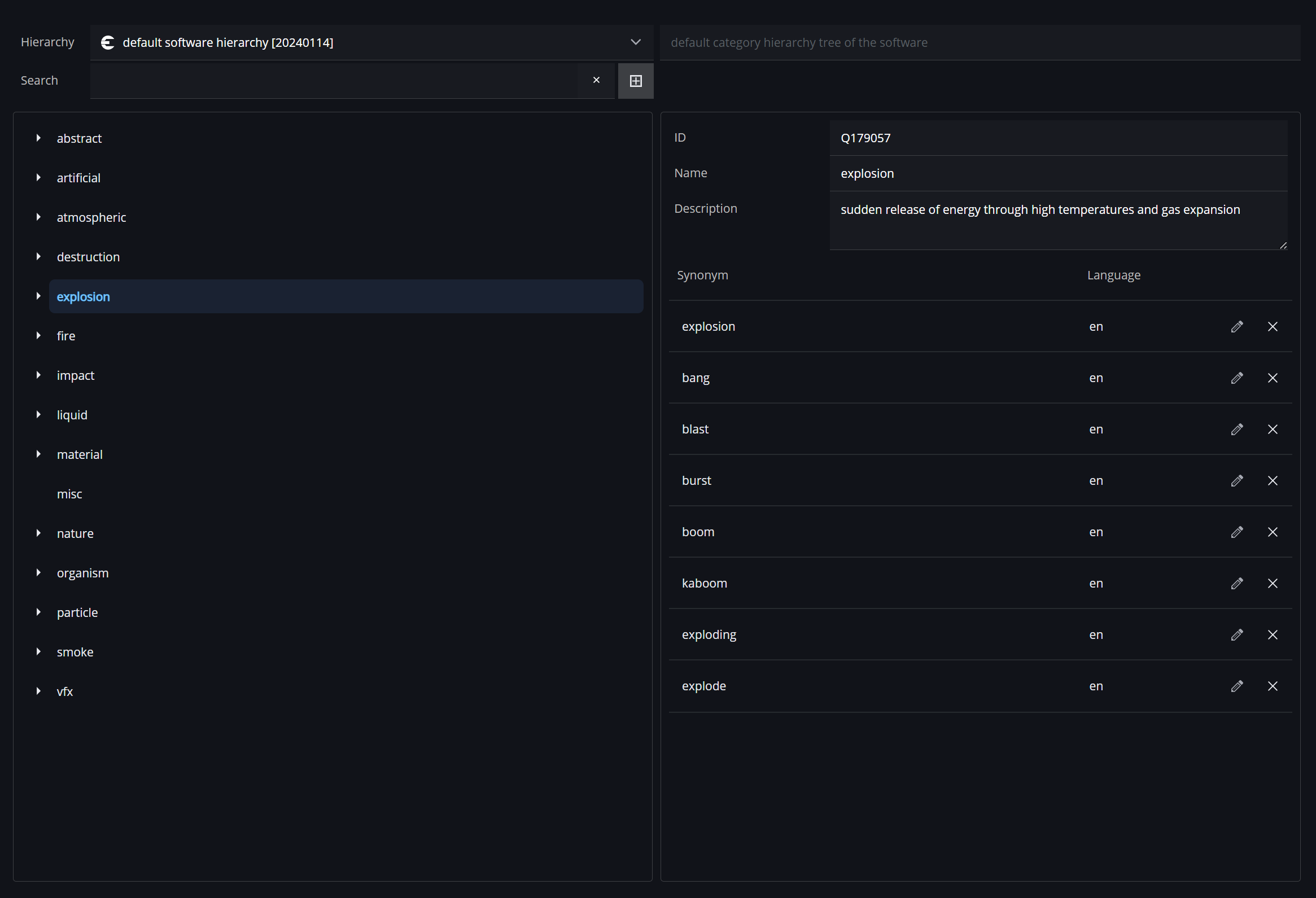
By clicking on a tree item, additional information is displayed in the details view on the right side. This view includes the Wikidata ID, a human-readable tag for the category, a description text, and various synonyms.
The hierarchy tree is structured based on the actual order of categories, but it is also optimized for the commonly used vocabulary in the Visual Effects (VFX) industry. Many VFX-specific terms have been incorporated into this category tree, making it most intuitive and practical from an artist's perspective.
The top-tier categories are designed to logically group similar elements, such as fire, smoke, and explosions. This organization aids in naming and storing elements on disk, creating a sustainable library. By maintaining consistent file locations, even if an element's category changes in the database, the physical file remains in the same location. This consistency is crucial for loading project files from previous years, ensuring that media files are not missing.
As more categories are added over time, the library structure will continue to improve and become increasingly detailed. This ongoing expansion will enhance the organization and accessibility of the library, making it more comprehensive and user-friendly.
Category ID
Everyone has a different understanding of what a certain element should be called, influenced by our diverse linguistic backgrounds. This variation can often lead to confusion when communicating with colleagues.
The focus of Das Element is to establish a common vocabulary for naming element categories.
Since each category can be linked to a specific Wikidata page, we can unify our understanding and vocabulary regarding category names. This standardization helps avoid confusion in daily conversations with our colleagues.
The ID for each category typically looks something like this: Q3196
This text is an identifier that can be used to link to a human-readable entry in the Wikidata database.
Resource: www.wikidata.org/wiki/Wikidata:Identifiers
License: cc pd CC0 1.0 Universal (CC0 1.0) Public Domain Dedication
Change the hierarchy tree
Go to Settings → Category

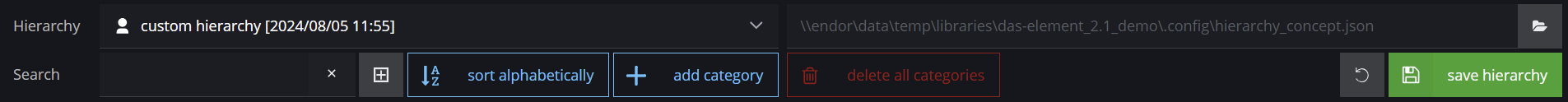
Edit hierarchy menu bar

Hierarchy | current hierarchy to view/edit |
Hierarchy path | file path to hierarchy file on disk |
Search | search for category name in hierarchy |
sort alphabetically | sort the categories in hierarchy in alphabetically order |
add category | adds a new item to the hierarchy |
delete all categories | ⚠️ deletes all the categores of the hierarchy tree |
reset 🔄 | restore state before making changes to the hierarchy tree |
save hierarchy | save changes to the file on disk if no changes have been made the button is deactivated |
Hierarchy tree file
The category hierarchy tree will be saved to a file called hierarchy.json
This hierarchy tree data will be used across all loaded libraries.
Since version 2.1.0+ a different hierarchy tree can be defined for each library.
To ensure the software can locate custom hierarchy data, the file must be either placed in the resources folder (DASELEMENT_RESOURCES) at the following specific location or in the folder defined by the hierarchy environment variable (DASELEMENT_HIERARCHY):
$DASELEMENT_RESOURCES/hierarchy/hierarchy.json
or ...
$DASELEMENT_HIERARCHY/hierarchy.jsonHierarchy tree overwrite per library
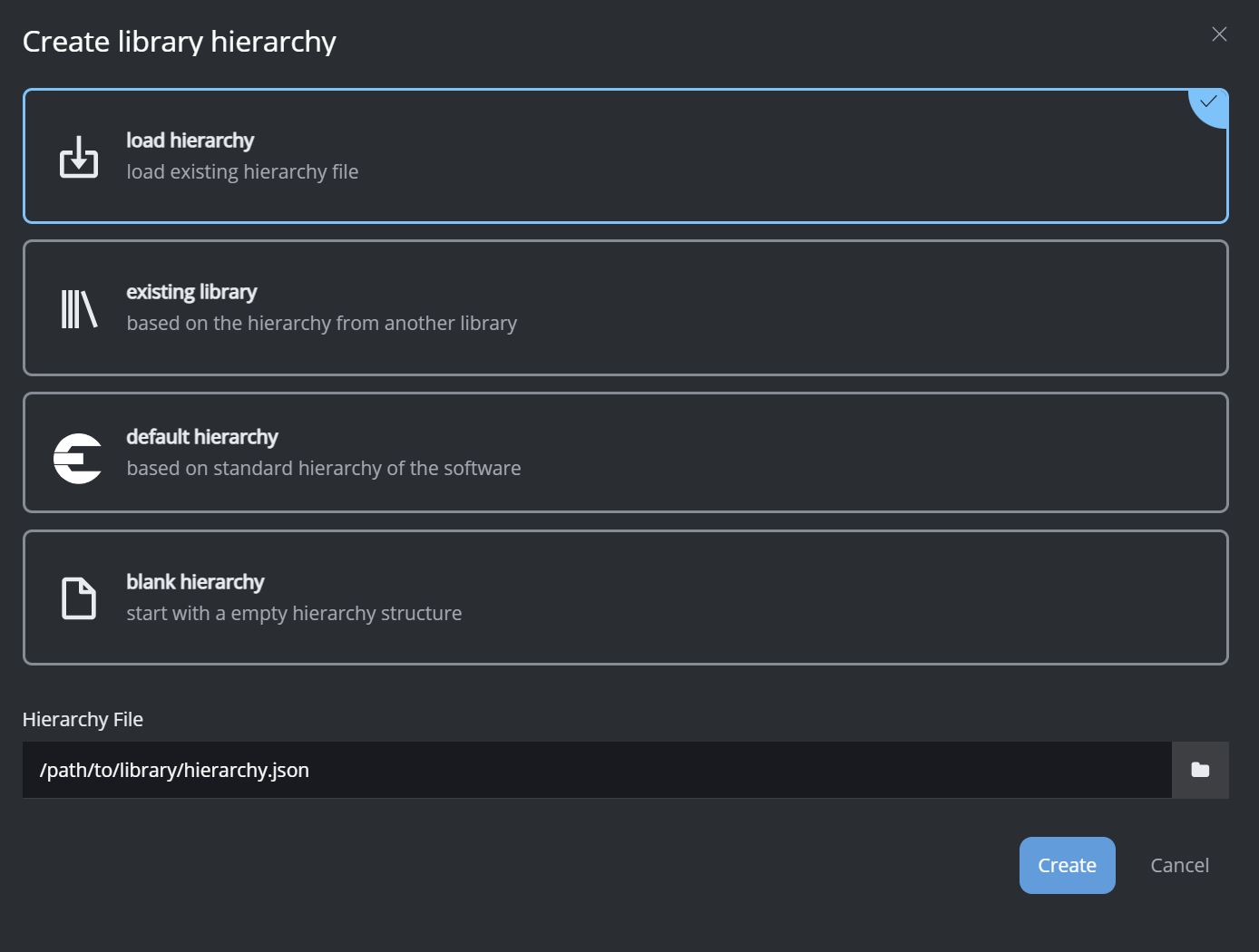
To define a specific hierarchy tree for a library, create an override in the library settings.
Create overwrite

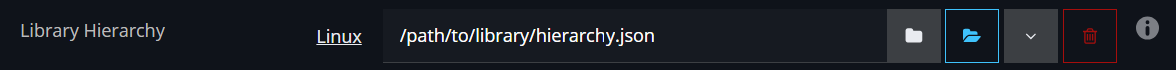
Overwrite active


The order of loading the hierarchy:
use hierarchy defined in the library hierarchy overwrite
if not found, use hierarchy defined with environment variable (
DASELEMENT_HIERARCHY)if not found, use hierarchy defined with environment variable in global resources folder (
DASELEMENT_RESOURCES)if not found, use default hierarchy of the installed Das Element version
Edit the hierarchy tree
Each category has the following fields: an ID (by default, the Wikidata ID), a human-readable label, a description text, and synonyms.
Both the category ID and the category name can be used in the Path Builder, the custom command line as well as the ingest view for tags and metadata. Use is as the Path Value tokens, e.g. <category.name>
The user can add, delete, or modify existing synonyms in the details view on the right side. Searching for a synonym will always bring up the corresponding category in views such as the gallery view or the ingest view.
The category hierarchy tree is fully customizable. Simply drag and drop items within the Tree View to change the order and parent/child relationships of categories. You can add new categories as needed or modify existing ones by clicking on a category and updating the data in the Details View.
You can even customize the hierarchy tree to function as a VFX project with sequences and shots. In this setup, the top-tier categories are the sequence names (001, 002, etc.), and the child categories are the shots (001_0010, 001_0020, etc.).
Default hierarchy file structure
Here is the empty data structure for the hierarchy file. The root item (/ : Q2574811) is required. You can start by adding data inside the children list to build your customized hierarchy tree.
{
"hierarchy": [
{
"children": [],
"id": "Q2574811",
"name": "/"
}
],
"version": "some version text"
}
The child item data structure looks like this:
# minimum requirement
{
"id": "my-category-id",
"name": "My Category"
}
# all options
{
"children": [],
"description": "some description text",
"id": "my-category-id",
"name": "My Category",
"synonyms": [
{
"language": "custom",
"value": "some other category name"
}
]
}
Example: Folder structure to hierarchy file structure
A use case for this hierarchy structure could be to organize all your final shots and plates into a "project archive" library. This allows you to quickly access the shots from previous shows. It also provides an efficient way for the editorial department to edit showreels or for production to collect showreel shots for freelance artists.
Here is an example Python script that converts a nested folder structure on disk into a hierarchy conform file:
https://github.com/das-element/resources/blob/main/misc/code_snippets/get_hierarchy_from_folder_structure.py